
우연히 구글링하다가 미드저니 니지저니 6버전에서 만든 이미지를 미드저니(니지저니) 5버전에서만 가능한 4배 업스케일(이미지 사이즈 4096x4096) 방법을 알게 되어서, 블로그로 방법을 적어두려고 합니다.
알게 된 원본 영상도 글 아래에 함께 공유해드릴게요. 영상으로 필요하신 분은 참고하세요.
4배 업스케일?

미드저니 5와 니지저니 5에서는 4배 사이즈의 업스케일이 가능해요.
그런데 미드저니 6, 니지저니 6로 넘어오면서 4배 업스케일이 없어졌어요.
이 4배 업스케일을 미드저니 6, 니지저니 6로 만든 이미지도 가능하게 만드는 방법을 알려드리겠습니다.
4배 업스케일 단계별 방법
단계별로 먼저 말씀드리자면,
- 6버전으로 이미지를 만들고 1차 업스케일을 진행한다.
- Vary(Region) 기능으로 사이드에 영역설정한다.
- 프롬프트 부분 6버전을 5로 수정한다.
- Raw버전을 이용했다면 삭제한다.
- 5버전으로 완료되었다면 4배 업스케일을 누른다.
- 완료!
4배 업스케일 방법 이미지 예시

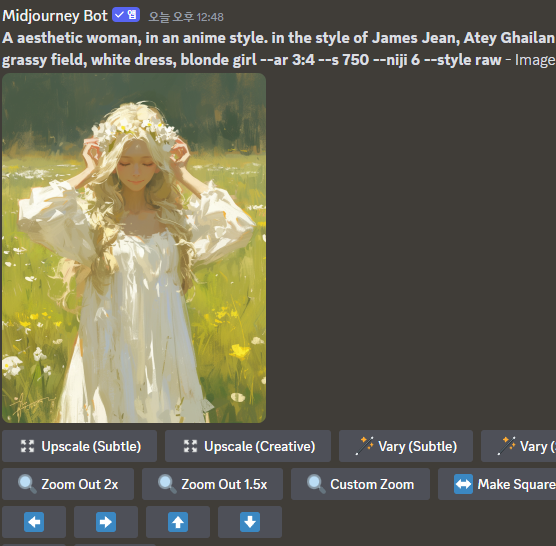
니지저니 6를 이용해 '미드소마' 컨셉의 이미지를 만들었고, 1차 업스케일을 했어요.
이 이미지는 아래 프롬프트를 사용했으니 혹 사용하실 분들은 참고하세요.
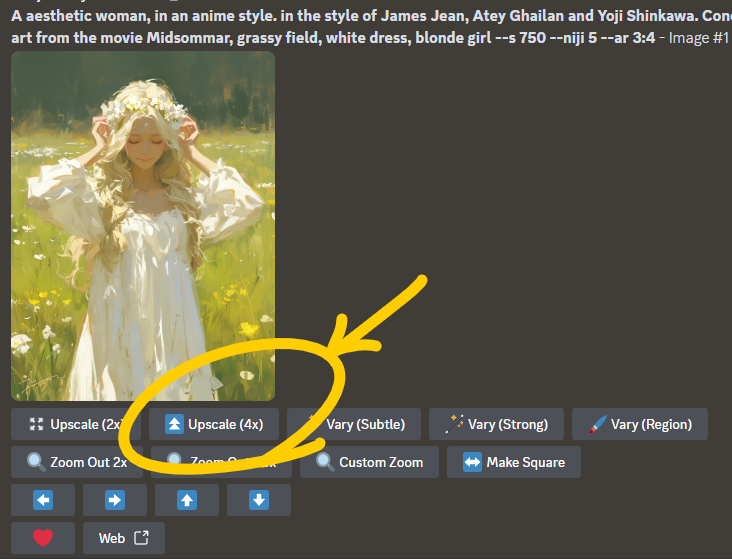
A aesthetic woman, in an anime style. in the style of James Jean, Atey Ghailan and Yoji Shinkawa. Concept art from the movie Midsommar, grassy field, white dress, blonde girl --ar 3:4 --s 750 --niji 6 --style raw

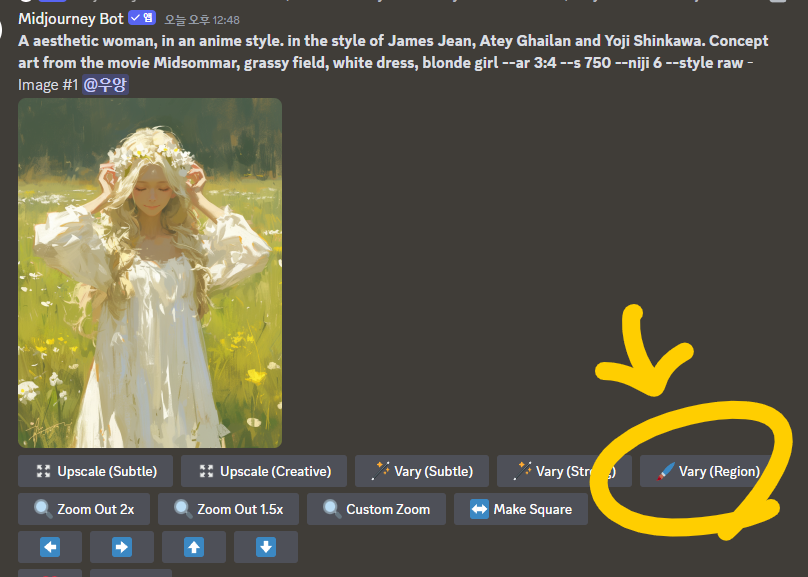
이미지 속 브러쉬 아이콘이 있는 Vary 버튼을 눌러주세요.

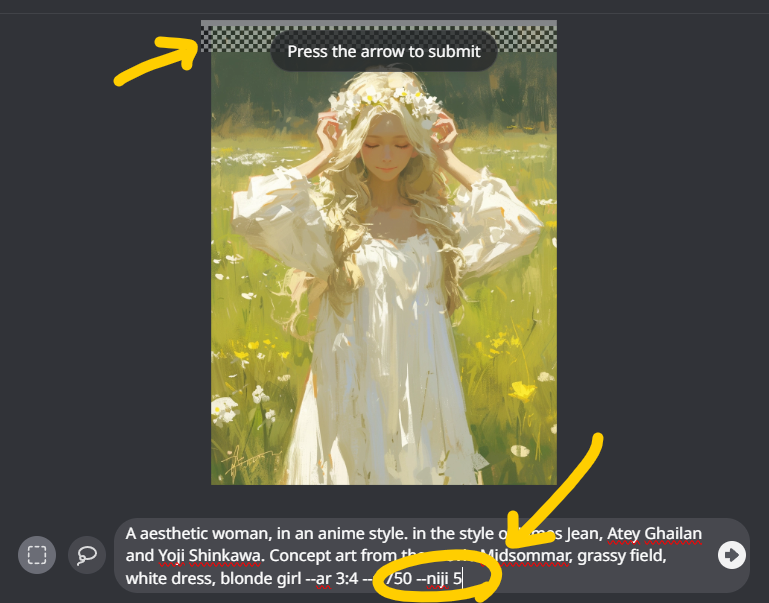
주된 모델이나 오브젝트 외에 배경부분을 선택하고, --v 6.0 (or niji 6)를 5로 바꿔주고 오른쪽 화살표를 눌러서 작업을 진행하세요.
이 이미지는 --style raw 를 함께 넣어 만들었기 때문에, 이 과정에서 raw를 지워주었어요.


선택한 영역이 6버전에서 5버전으로 수정된 모습이에요. 감쪽같죠?

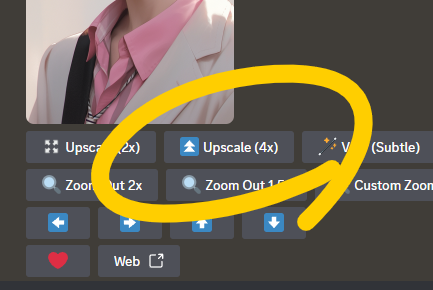
이제 이 상태에서는 4배 업스케일이 보이고, 해당 버튼을 누르면 4096x4096 사이즈로 업스케일이 가능해요.
6버전에서는 2가지 모드의 업스케일이 있다는 장점이 있지만, 5버전에는 4배 업스케일이 있다는 장점이 있었는데 참 아쉬웠거든요.
니지저니 v6 업스케일에 대한 개인적인 생각 (subtle, creative)
이번에 니지저니 6가 나오면서 니지저니 6 버전으로 여러 가지 그림을 만들고 있는데, 니지 5 버전과 달리 이미지 확장 기능, 즉 패닝(Panning) 기능이 없어졌더라고요. 배경화면으로 사용하는 다양
beebeey.com
근데 6버전 이미지를 4배 업스케일할 수 있다니 완전 행복..!
원본 영상
이 기능의 원본 유튜브 링크를 남겨두겠습니다!
영상으로 필요하신 분은 아래 링크를 참고해주세요!
'정보 기록' 카테고리의 다른 글
| 워드프레스 블로그 도메인으로 티스토리에 2차 하위도메인 가능할까? (1) | 2024.05.22 |
|---|---|
| Perplexity AI 사용후기 및 블로그 글 작성 방법 (1) | 2024.05.18 |
| 미드저니 Cref 명령어 사용하는 법 및 결과물 (niji 니지저니) (0) | 2024.05.07 |
| Spirit City : Lofi Sessions 방치형 로파이 스팀 게임 스피릿 시티 리뷰 (0) | 2024.04.07 |
| PiliApp 이모티콘 목록 - 즐찾하고 진심 매일 사용하는 이모티콘 사이트 (1) | 2024.03.09 |



